Advertising Rates
Standard Formats
| Format | Desktop | Mobile | CPM all pages | CPM preselected pages |
|---|---|---|---|---|
| Medium Rectangle | 300×250 | 300×250 | 12 BGN | 15 BGN |
| Leaderboard | 728×90, 970×90 | n/a | 14 BGN | 18 BGN |
| Megaboard | 970×200 | n/a | 20 BGN | 22 BGN |
| Billboard | 970×250 | n/a | 20 BGN | 22 BGN |
| Sticky Ad | 120×600, 160×600, 300×600 | n/a | 14 BGN | 18 BGN |
| Footer Banner | n/a | 320×50, 320×100, 300×250 | 14 BGN | 18 BGN |
| Anchor | n/a | 320×50, 320×100 | 18 BGN | 22 BGN |
Non-standard Formats
| Format | Desktop | Mobile | CPM all pages | CPM preselected pages |
|---|---|---|---|---|
| Parallax | 970×800 | 300×600, 360×690 | 22 BGN | 26 BGN |
| Flying Carpet | n/a | 300×600, 320×480, 300×480 | 22 BGN | 26 BGN |
| Spin Cube | 300×250 | 300×250 | 20 BGN | 24 BGN |
| Spin Banner | 970×250, 970×200 | n/a | 22 BGN | 26 BGN |
| Swipe Banner | 300×250 | 300×250 | 22 BGN | 26 BGN |
| Interstitial | 800×600 | 320×480 | 45 BGN | 55 BGN |
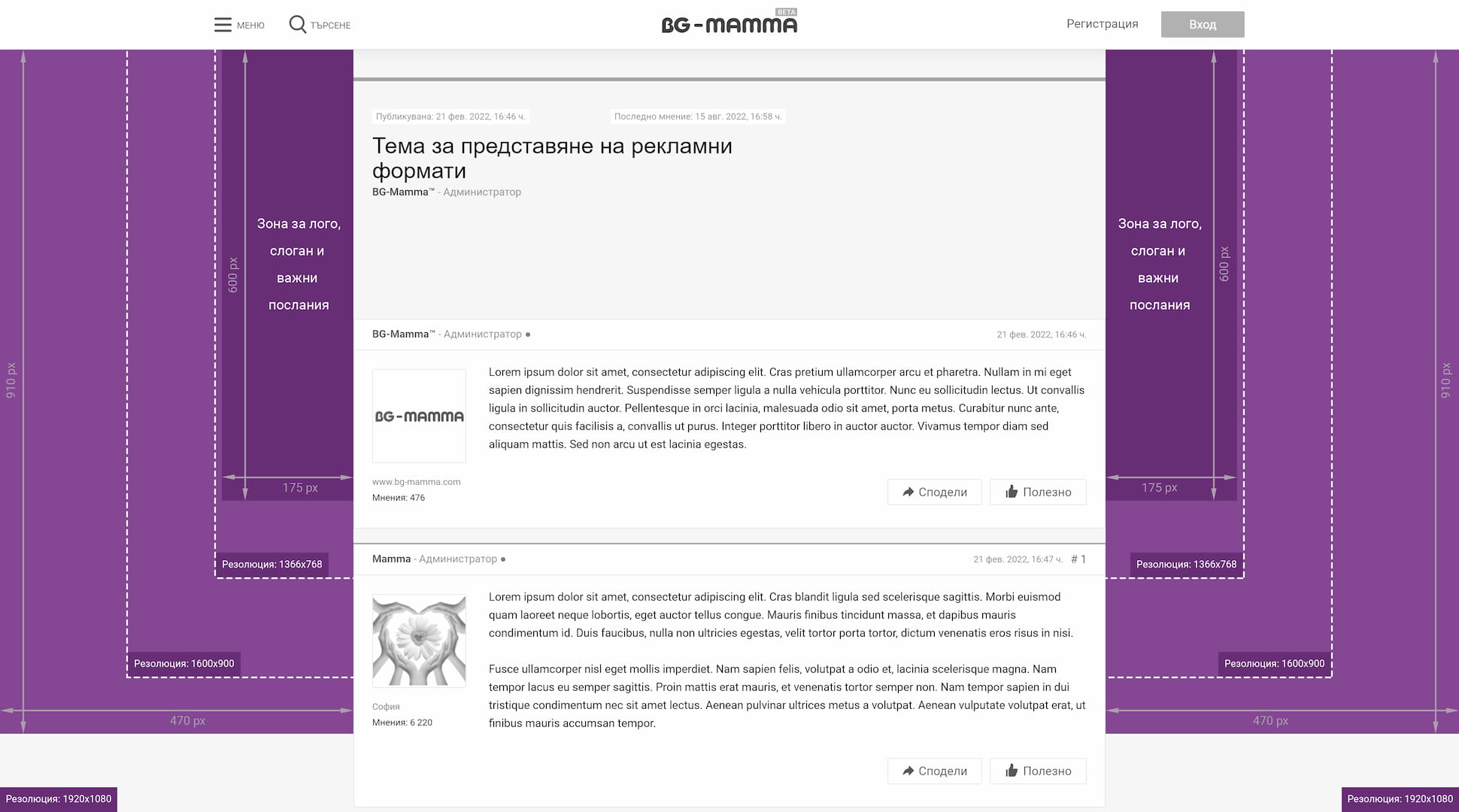
| Wallpaper | 2x470x910 | n/a | 30 BGN | 35 BGN |
| Synchronized banners (Wallpaper & Rectangle) | 470×910 + 470×910 + 300×250 | n/a | 35 BGN | 45 BGN |
Video Formats
| Formats | Desktop | Mobile | CPM all pages | CPM preselected pages |
|---|---|---|---|---|
| Videostitial | 800×600 | 320×480 | 48 BGN | 58 BGN |
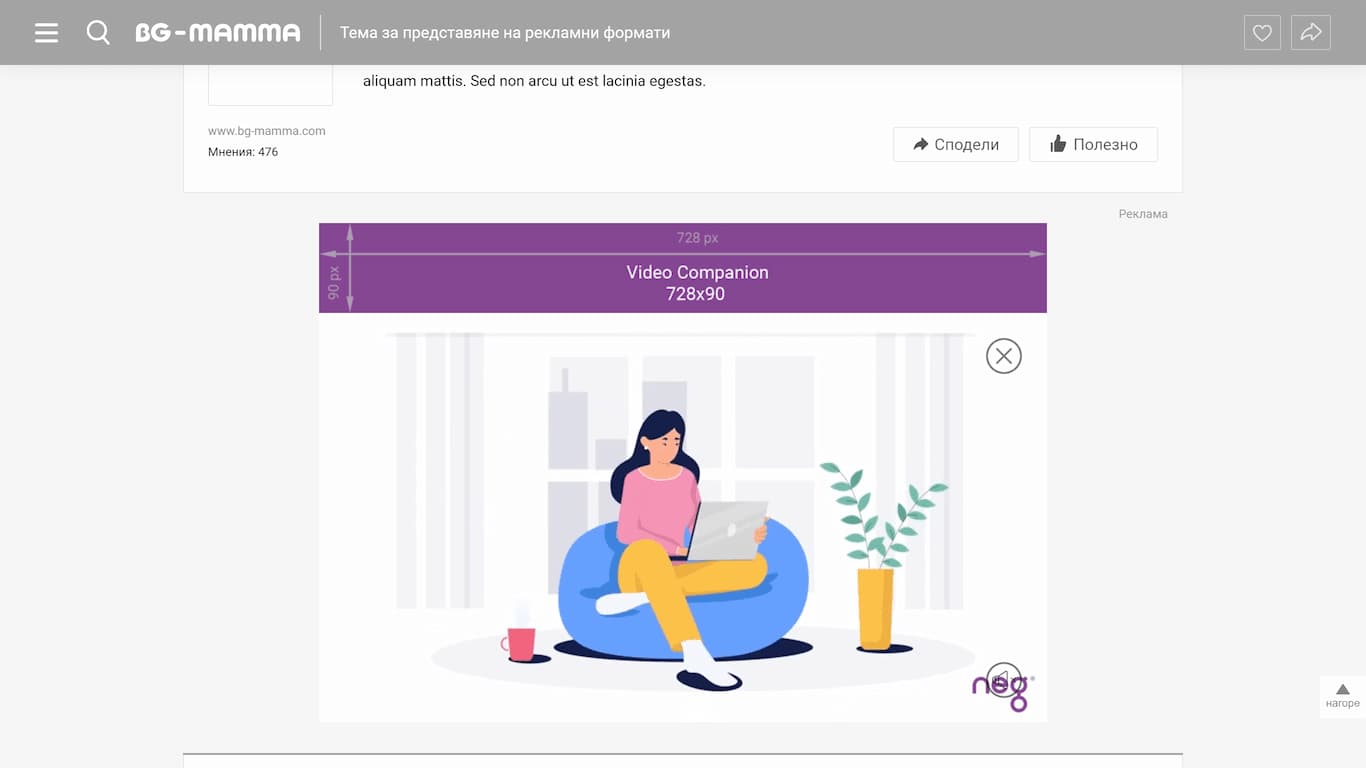
| In-content Video | 728×500, 728×410 | 320×230, 320×180 | 20 BGN | 24 BGN |
| In-banner video (Outstream Video) | 300×250 | 300×250 | 18 BGN | 24 BGN |
Additional indexes
Indexations are applied on top of the base CPM
(gross cost per 1000 impressions)
| Criterion | Index |
| Geotargeting | 10% |
| Time zone targeting | 10% |
| Daily frequency | 10% |
| Co-branding (additional trademarks) | 20% |
| Viewability rate (guaranteed visibility) | 50% |
Native content and special projects
| Native Content | Desctop & Mobile | Guaranteed distribution | Price |
| PR article | Post in relevant groups and announcing | 200 000 impressions | 1000 BGN |
| Product topic with user poll | Post in relevant groups and announcing | 200 000 impressions | 1300 BGN |
| Giveaway topic | Post in relevant groups and announcing | 300 000 impressions | 2000 BGN |
| Custom user poll (min. 300 respondents) | On request | ||
| Special projects are prepared individually according to the client’s goals. | On request | ||
Minimum net volume for a campaign – BGN 900 excluding VAT
Additional opportunities for native content and special projects
| Format | Price |
| Text editing* | 80 BGN |
| Custom editor’s text* | 200 BGN |
| Topic branding** | 200 BGN |
| Branding of user posts** | 250 BGN |
| Poll in topic | 400 BGN |
| Additional post in a thread** | 250 BGN |
**The formats offered are purchased as an option to a thread and are priced on a weekly basis. The remaining options are paid once and are not offered independently.
Programmatic advertising
NEG.BG AD offers programmatic purchase of standard ads and video ads through a direct transaction technology. Programmatic advertising is based on agreed net prices and volumes purchased and served through a programmatic serving system, which includes the technological cost. The net volume is specified in the agreement signed with the advertiser/advertising agency.
Discounts
| Net volume for 2024 | Discount |
| 901 – 3 000 | 8% |
| 3 001 – 10 000 | 10% |
| 10 001 – 20 000 | 15% |
| 20 001 – 40 000 | 20% |
| 40 001 – 60 000 | 25% |
| 60 001+ | negotiable |
Additional discounts
| Additional discounts | Discount |
| Discount for combination of native and display advertising | 2% |
| Net Volume Growth Discount of 20% to 40% (2024 vs. 2023) | 3% |
| Net Volume Growth Discount 41% to 50% (2024 vs. 2023) | 4% |
| Discount for net volume growth above 51% (2024 vs. 2023) | 5% |
- Gross volume means all claimed amounts in the calendar year 2024 before VAT and deduction of any discounts.
- Net volume means all amounts claimed in the calendar year 2024 before VAT and after deducting the relevant discounts.
- The amount of the volume discount is determined by the total net volume invested. As the net volume increases throughout the year, a higher volume discount is applied for the month in which the net volume increases.
- All discounts are calculated cumulatively and are exclusive of VAT.